Việc nghiên cứu khách hàng thông qua khảo sát dường như không còn quá xa lạ với doanh nghiệp trong việc thấu hiểu đối tượng mục tiêu và thị trường kinh doanh của mình. Tuy nhiên với sự đổi mới liên tục của công nghệ, các mẫu phiếu khảo sát truyền thống đang dần được thay thế bởi các phiếu khảo sát online, và điều này đã đặt ra nhiều câu hỏi cho doanh nghiệp về việc làm thế nào để thiết kế ra được một khảo sát không chỉ hiệu quả về mặt nội dung mà còn về mặt giao diện.
Trên thực tế khi đề cập đến mặt giao diện của các phiếu khảo sát online, câu chuyện không chỉ xoay quanh việc khảo sát phải đẹp hay bắt mắt – mà điều quan trọng luôn phải được ưu tiên hàng đầu chính là tính thân thiện của giao diện đó. Và vì vậy trong bài viết này hãy cùng Filum khám phá những bí quyết để làm nên một phiếu khảo sát chuẩn chỉnh và thân thiện với khách hàng.
Vì sao tính thân thiện của nền tảng khảo sát lại quan trọng?
Rất nhiều doanh nghiệp làm ra những mẫu khảo sát vô cùng chỉn chu về mặt nội dung và có khả năng khai thác được nhiều insights giá trị từ khách hàng nhưng khi chuyển biểu mẫu này lên các nền tảng trực tuyến, mẫu khảo sát lại không được tối ưu hóa về mặt giao diện do doanh nghiệp gặp phải nhiều hạn chế về mặt thời gian.
Một báo cáo gần đây của Forrester cũng cho biết rằng ngay cả các công ty đã chú trọng việc thiết kế một biểu mẫu khảo sát sao cho khách hàng dễ truy cập nhất, họ cũng chỉ xem đó là một yếu tố phụ và chỉ làm khi nguồn tài nguyên dư giả. Và rất đáng buồn, việc bỏ qua khía cạnh này sẽ làm doanh nghiệp lỡ mất nhiều cơ hội quý giá để tạ ra một chiến dịch khảo sát hiệu quả hơn.
Vì sao lại như vậy? Vì trên thực tế việc thiết kế một mẫu khảo sát thân thiện với người dùng có thể đem lại nhiều lợi ích đáng kể.
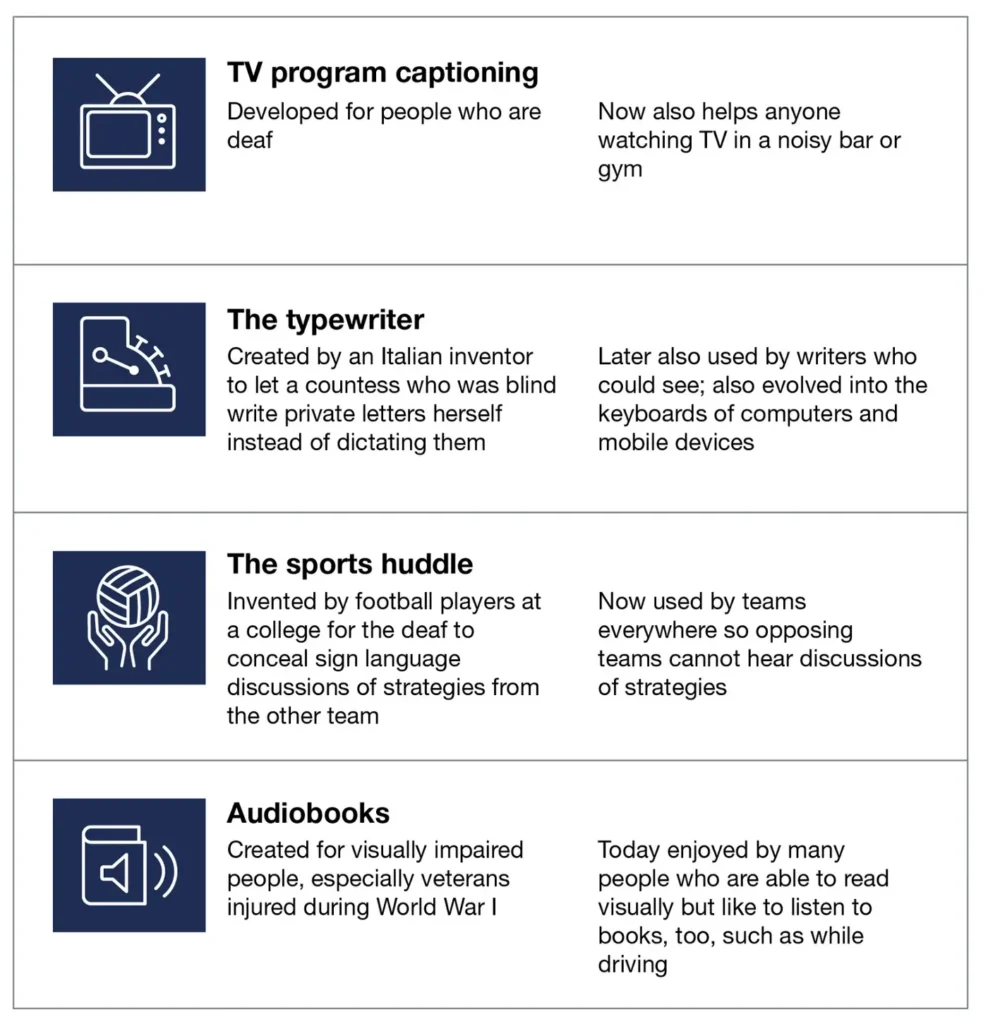
Lợi ích đầu tiên phải kể đến chính là hiệu ứng curb cut. Hiệu ứng curb cut là một trong những kết quả tích cực của việc chú trọng vào việc thiết kế một khảo sát thân thiện với khách hàng. Nhiều doanh nghiệp đã rất nỗ lực để làm ra một khảo sát thân thiện với những tệp người dùng có những khó khăn nhất định (ví dụ như người khuyết tật) – nhưng trên thực tế những mẫu khảo sát như vậy có ảnh hưởng tích cực đến không chỉ nhóm thiểu số đó mà còn là một cộng đồng lớn hơn, cho phép doanh nghiệp thu thập được nhiều ý kiến đa chiều hơn. Điều này cũng giúp doanh nghiệp được khách hàng yêu quý và đánh giá cao hơn rất nhiều.

Các thành phần của một phiếu khảo sát online
Trước khi khám phá các bước để làm cho mẫu khảo sát dễ tiếp cận hơn với người dùng, điều quan trọng nhất là doanh nghiệp cần phải hiểu được cách một biểu mẫu được cấu thành. Theo UX Planet, biểu mẫu thông thường có 5 thành phần:
#01: Cấu trúc của mẫu khảo sát
Điều này bao gồm việc doanh nghiệp sắp xếp các trường (fields), hiển thị trên trang và các kết nối logic giữa nhiều trường khác nhau như thế nào.
#02: Các trường nhập ( Fields)
Yếu tố này sẽ bao gồm các trường nhập văn bản, trường nhập mật khẩu (nếu có), hộp kiểm (tick box), nút bấm, thanh trượt và bất kỳ loại trường nào được thiết kế để người dùng nhập dữ liệu.
#03: Nhãn (Labels)
Những nhãn trên trang khảo sát sẽ cho người dùng biết ý nghĩa của các trường nhập tương ứng và đưa ra cho người dùng những hướng dẫn chi tiết nhất để điền khảo sát.
#04: Nút Call-to-action (CTA)
Khi người dùng nhấn nút, các nút CTA sẽ giúp họ thực hiện một hành động nào đó (ví dụ gửi khảo sát khi bấm nút “Submit”).
#05: Phản hồi
Các thông báo phản hồi sẽ giúp người dùng hiểu những gì đang diễn ra trong việc nhập dữ liệu. Đó có thể là thông báo khách hàng đã hoàn thành xong khảo sát hoặc thông báo khách hàng đã nhập sai định dạng dữ liệu.
Bí kíp thiết kế mẫu khảo sát thân thiện với người dùng
Cấu trúc của khảo sát
1. Sử dụng các nút điều khiển trực quan
Như đã đề cập ở trên, trong quá trình điền vào phiếu khảo sát, người dùng sẽ phải tương tác với rất nhiều nút điều khiển (như nút bấm, thanh trượt,…). Để làm cho việc này đơn giản nhất có thể, hãy làm cho các nút điều khiển này trực quan nhất có thể bằng cách sử dụng các HTML gốc.

Trực quan có nghĩa là các nút điều khiển này có thể được tương tác dễ dàng bằng chuột và máy tính cũng như chính xác về mặt tính năng (ví dụ nút tròn thường dùng để tick và làm câu hỏi trắc nghiệm hơn là dùng trong thanh trượt). Điều này có thể giúp khách hàng tương tác dễ dàng hơn với các biểu mẫu khảo sát và không phải tốn thêm nhiều thời gian để tìm hiểu cách vận hành của nền tảng khảo sát.
2. Xác định thứ tự các tab
Nếu một mẫu khảo sát có nhiều tab (trang) khác nhau, hay xây dựng một trình tự tab hợp lí cũng như cách điều hướng qua lại giữa các tab khác nhau. Điều này đặc biệt quan trọng khi các câu hỏi của doanh nghiệp có đi kèm với điều kiện dựa trên nội dung câu hỏi ở trước đó. Các điều kiện này cần phải tương đồng với cách mà doanh nghiệp cài đặt luồng điều hướng trên nền tảng khảo sát của mình.
3. Chia nhỏ các khảo sát dài thành các phần nhỏ hơn
Để giảm tải những khó khăn trong việc theo dõi các câu hỏi (nhất là trên điện thoại) cũng như hạn chế cảm giác nhàm chán của khách hàng, các mẫu khảo sát dài nên được chia thành các phần nhỏ hơn. Đây được gọi là chunking, một mô hình cho phép doanh nghiệp khai thác dần dần những nội dung liên quan đến nhau theo một dung lượng cụ thể để khách hàng có thể dễ tiếp thu hơn.

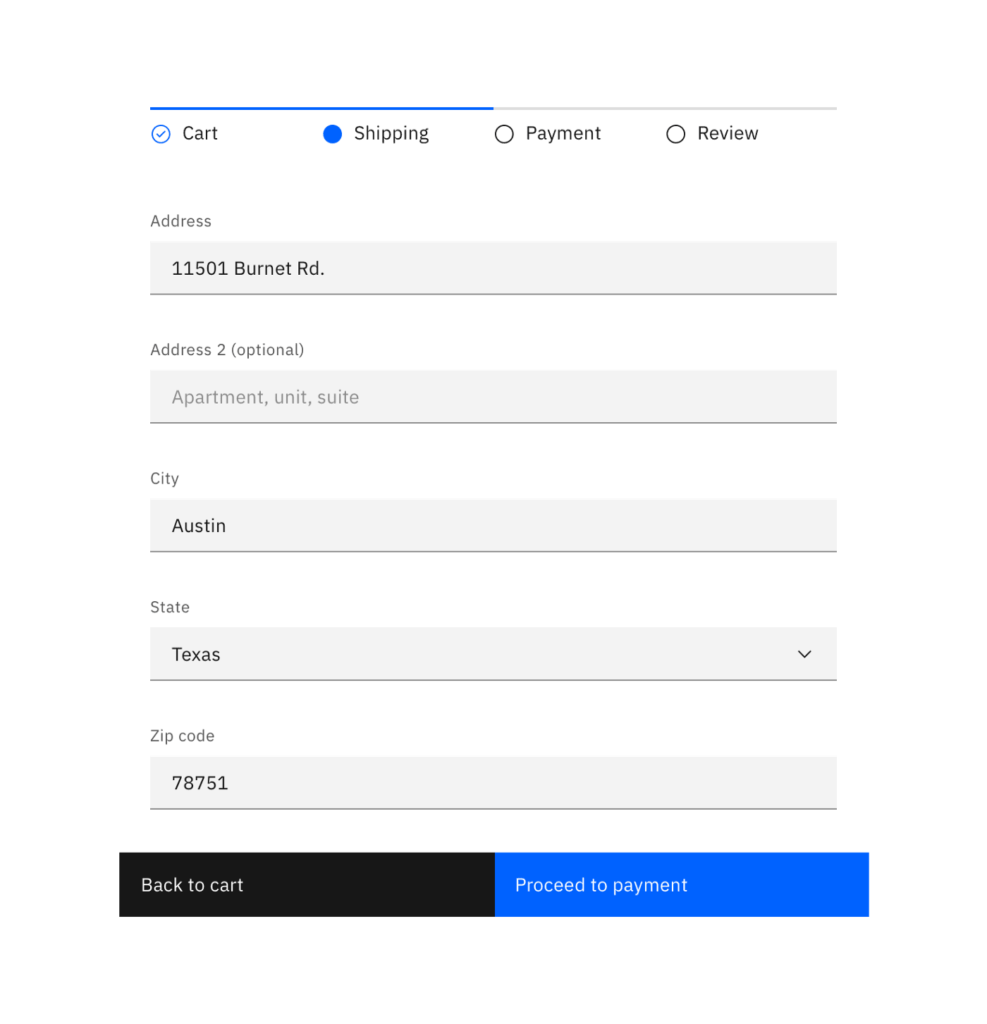
4. Đối với khảo sát có nhiều tab, hãy có thanh điều hướng
Nếu khảo sát quá dài và doanh nghiệp quyết định tách các phần nhỏ của khảo sát như hướng dẫn #3 thì việc biểu thị một thanh điều hướng trực tiếp trên giao diện khảo sát là cần thiết. Điều này cho phép người dùng nắm được họ đã hoàn thành những phần nào của biểu mẫu khảo sát và còn bao nhiêu bước cần hoàn thành. Nhưng doanh nghiệp chỉ nên làm điều này trong trường hợp số lượng tab trong khảo sát là cố định và chính xác, đừng đánh lừa khách hàng bằng những thông tin không chính xác về quá trình điền khảo sát của họ.

5. Đảm bảo nội dung chính nằm trong tầm nhìn của khách hàng
Nội dung chính nên nằm trong tầm nhìn của khách hàng, đặc biệt đối với các thiết bị di động, các thông tin này nên được nằm chính giữa màn hình, không nằm quá cao ở tiêu đề hoặc nằm ở dưới phần chú thích (footnote). Hãy đảm bảo khách hàng có thể thấy ngay thông tin cần thấy ngay khi vừa truy cập giao diện khảo sát mà không cần phải di chuyển màn hình đi khắp nơi.
6. Sử dụng layout dạng cột đơn (single column)
Một nghiên cứu của Baymard Institute cho thấy 13% các trang web thương mại điện tử sử dụng bố cục nhiều cột. Mặc dù bố cục nhiều cột có thể tiết kiệm không gian, nhưng thường làm cho người dùng dễ bị phân tán và khó hoàn thành khảo sát hơn. Người dùng cũng có thể bỏ lỡ các trường cần thiết để hoàn thành khảo sát và tốn thêm thời gian để hiểu được cấu trúc của mẫu khảo sát.

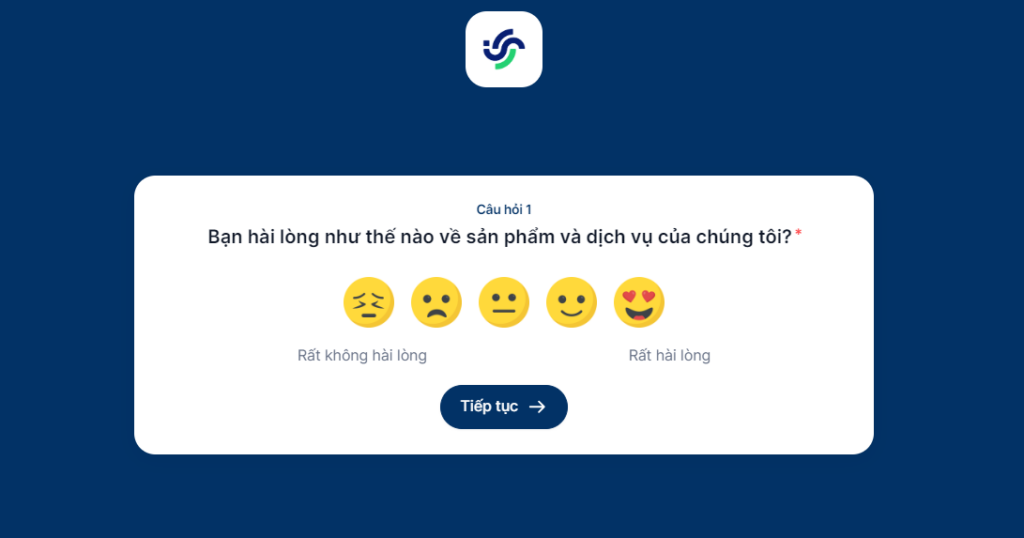
7. Đối với các tab có câu hỏi quan trọng, hãy loại bỏ các yếu tố không cần thiết
Cho dù tab chỉ chứa một câu hỏi, nhưng doanh nghiệp cũng cần cân nhắc loại bỏ các yếu tố gây mất tập trung để khách hàng có thể đưa phản hồi một cách tốt nhất.
Các trường nhập (Fields)
1. Tránh sử dụng giá trị mặc định
Đối với các trường điền số, hãy hạn chế đưa ra những giá trị mặc định bởi điều này sẽ dẫn đến việc nhiều khách hàng mặc định đó là đáp án của mình và chọn bỏ qua mà không điền đáp án thật sự vào đó. Ví dụ khi hỏi về thu nhập của khách hàng, nếu doanh nghiệp để một giá trị mặc định là 20 triệu VND thì khả năng cao khách hàng sẽ không thay đổi và giữ nguyên con số đó dù đó không phải thu nhập thực của họ.

Doanh nghiệp chỉ nên đưa ra giá trị mặc định khi doanh nghiệp biết chắc rằng khách hàng của mình sẽ lựa chọn đúng tùy chọn đó. Ví dụ khi doanh nghiệp muốn khảo sát đối tượng khách hàng là các học sinh lớp 12, thì giá trị mặc định của trường độ tuổi có thể để là 18 tuổi.
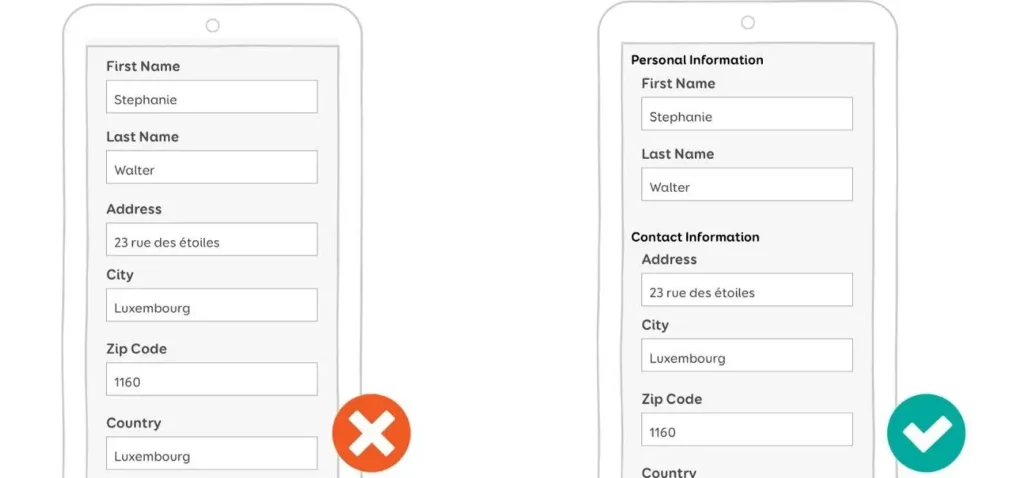
2. Tách các trường trong khảo sát một cách rõ ràng
Ranh giới của các trường trong mẫu khảo sát cần được bố trí và phân tách rõ ràng để người trả lời có thể nhanh chóng hiểu được vị trí và kích thước của từng trường trong khảo sát. Những người có khuyết tật nhận thức và/hoặc suy giảm khả năng vận động có thể gặp khó khăn khi trả lời các mẫu khảo sát không được phân chia các trường hợp lí.
3. Sử dụng hộp (box) với kích thước chính xác
Doanh nghiệp nên thiết kế các hộp cho từng trường trong khảo sát phù hợp với kích thước nhập liệu. Kích thước các hộp chứa dữ liệu này phải tương đương với độ dài nhập liệu dự kiến của khách hàng. Điều này giúp người dùng có thể tưởng tượng ra được dung lượng cho câu trả lời của mình và đảm bảo rằng họ có thể thấy toàn bộ câu trả lời của mình sau khi nhập.
Doanh nghiệp nên thiết kế các hộp cho từng trường trong khảo sát phù hợp với kích thước nhập liệu
4. Kết hợp nhiều trường thành một trường biểu mẫu
Doanh nghiệp có thể cắt giảm chi tiết cho việc thiết kế các khảo sát bằng cách kết hợp nhiều trường thành tương đồng thành một trường duy nhất. Điều này giúp người trả lời có thể tiết kiệm thời gian và do đó giảm bớt chỉ số nỗ lực (CES) của họ để tăng tỷ lệ phản hồi lên cao hơn.
Doanh nghiệp có thể cắt giảm chi tiết bằng cách kết hợp nhiều trường thành tương đồng thành một trường duy nhất
5. Sử dụng chức năng Auto-Detect nhiều nhất có thể
Sử dụng các dịch vụ như Google Autocomplete để đơn giản hóa quá trình điền vào các trường của khách hàng. Ví dụ khi khách hàng nhập địa chỉ của mình, các chức năng tự động hoàn thành nội dung (auto-complete) sẽ trả về kết quả tương ứng, giúp người dùng tiết kiệm thời gian cũng như đảm bảo định dạng của dữ liệu hơn.
6. Sử dụng chức năng định dạng tự động
Input mask (Mặt nạ nhập liệu) và định dạng tự động đóng vai trò quan trọng trong việc hỗ trợ người trả lời nhập vào những dữ liệu có nhiều định dạng khác nhau. Ví dụ, số thẻ tín dụng hoặc số điện thoại là những khía cạnh mà doanh nghiệp có thể áp dụng chức năng này.
Khi triển khai input mask , điều quan trọng là phải hiển thị định dạng ngay từ đầu để người dùng biết được định dạng của dữ liệu cần nhập. Điều này đảm bảo rằng người dùng có thể hiểu rõ về các định dạng mà doanh nghiệp mong muốn ngay từ đầu.
Doanh nghiệp cũng cần lưu ý về các yếu tố định dạng theo từng vùng miền (ví dụ mỗi quốc gia có định dạng tên và số điện thoại khác nhau) và không hạn chế nhập dữ liệu bằng bàn phím (nghĩa là người trả lời có thể điền vào trường biểu mẫu theo bất kỳ cách nào họ muốn và sau đó mục nhập được tự động chuyển đổi thành định dạng mà doanh nghiệp mong muốn).
Nhãn (Labels)
1. Sử dụng nhãn các nhãn ngắn gọn và có tính đặc tả cao
Sử dụng các nhãn rõ ràng, ngắn gọn và có tính đặc tả cao để người trả lời có thể nhanh chóng nắm được các ý chính của từng phần. Nếu cần thêm thông tin để mô tả chức năng của từng trường biểu mẫu, hãy sử dụng các văn bản chú thích nhỏ để gợi nhắc cho khách hàng.
2. Luôn căn lề trên cho các nhãn
Nghiên cứu theo dõi bằng mắt dưới đây cho thấy người dùng có đường hoàn thành (completion path) rõ ràng hơn nhiều khi sử dụng các nhãn căn lề trên, so với nhãn căn lề trái hoặc phải.
Một cách tiếp cận khác là sử dụng nhãn nổi. Những nhãn này có thể giúp tiết kiệm không gian trên thiết bị di động (hoặc các mẫu khảo sát dài hơn), bởi chúng không chiếm các không gian theo chiều dọc như khi đặt nhãn phía trên mỗi trường. Tuy nhiên, khi nhãn chuyển từ vị trí cũ sang vị trí căn lề trên, thì size chữ thường nhỏ lại và do đó có thể gây khó khăn cho những đối tượng tham gia trả lời khảo sát có vấn đề về thị giác, ví dụ như người già.
3. Cung cấp chú thích cho tất cả các nhãn bị ẩn
Nếu vì bất kỳ lý do gì mà trường không có một nhãn dán đi kèm, hãy đảm bảo cung cấp chú thích để khách hàng biết được họ cần điền thông tin gì vào trong khảo sát đó.
Nút Call-to-action
1. Sử dụng động từ chỉ hành động cụ thể cho các nút CTA
Sử dụng các động từ chỉ hành động cụ thể cho lời kêu gọi hành động thay vì những động từ chung chung. Điều này giúp khách hàng hiểu rõ hơn về hành động mà họ sẽ thực hiện khi làm khảo sát.
Sử dụng các động từ chỉ hành động cụ thể cho lời kêu gọi hành động thay vì những động từ chung chung
2. Phân biệt giữa các hành động chính và phụ
Phân biệt giữa các hành động chính và phụ trong biểu mẫu để phân loại các nút bấm khác nhau.
3. Hiển thị biểu tượng cho biết các hành động đang diễn ra
Hiển thị các biểu tượng như loading để khách hàng biết được các công đoạn đang được vận hành sau khi họ đã bấm các nút CTA này.
Phản hồi
1. Tránh giới hạn người dùng trong việc nhập câu trả lời
Cách tiếp cận tốt nhất là cho phép người dùng nhập bất cứ thứ gì họ muốn và sau đó xác thực và thông báo với người dùng những lỗi sai (nếu có). Tránh giới hạn người dùng trong việc nhập câu trả lời có thể gây ra nhiều vấn đề cho người trả lời hơn vì họ phải cân nhắc và dựa vào các phản hồi sau của hệ thống để xác định xem trường biểu mẫu đã được điền đúng hay chưa.
2. Bảng tóm tắt lỗi sai có thể được hiển thị ở đầu biểu mẫu
Bảng tóm tắt lỗi sai có thể được hiển thị ở đầu biểu mẫu để cho người trả lời nắm được tổng quan các lỗi cần được sửa trên trang, bất kể các lỗi đó có nằm trong khung màn hình chính hay nằm ở phần các câu hỏi phụ. Bảng tóm tắt này cũng nên chỉ ra số lượng lỗi, mô tả chi tiết và phím tắt đến từng lỗi cụ thể đó.
Doanh nghiệp nên có một bảng tóm tắt những lỗi sai và chỉ ra giải pháp cho người trả lời
3. Tránh sử dụng thuật ngữ chuyên ngành và các từ phức tạp
Khi viết lỗi trong các mẫu khảo sát, doanh nghiệp cần tránh sử dụng các thuật ngữ chuyên ngành, và các từ phức tạp (thậm chí là lỗi dưới dạng code). Doanh nghiệp nên duy trì giọng điệu tích cực bằng cách cung cấp hướng dẫn về cách sửa lỗi thay vì đổ lỗi cho khách hàng trong quá trình trả lời.
4. Sử dụng biểu tượng đính kèm để thông báo cho người dùng về dữ liệu nhập hợp lệ hoặc không hợp lệ
Doanh nghiệp có thể sử dụng các biểu tượng đính kèm để thông báo cho người dùng về dữ liệu nhập hợp lệ/không hợp lệ. Khi thêm biểu tượng doanh nghiệp cần đảm bảo rằng đã bao gồm nhiều cách truyền đạt khác nhau, có thể thông qua màu sắc, hình ảnh hoặc văn bản.
Lời kết
Doanh nghiệp cần phải biết rằng việc tạo ra các mẫu khảo sát, đặc biệt là các phiếu khảo sát online phức tạp hơn nhiều so với tưởng tượng. Nhưng bằng cách tạo các mẫu khảo sát dễ tiếp cận và thân thiện với khách hàng hơn, doanh nghiệp không chỉ mang lại lợi ích cho chính khách hàng của mình bằng cách nâng cao trải nghiệm làm khảo sát của họ, mà còn giúp cho chính mình bằng cách tăng khả năng thu thập được nhiều insights có giá trị hơn.
Doanh nghiệp vẫn quan tâm và muốn tìm hiểu thêm về công cụ để làm nên một khảo sát chuẩn chỉnh nhất? Khám phá ngay công cụ Survey Design thuộc nền tảng hợp nhất quản trị trải nghiệm khách hàng của Filum ngay!







