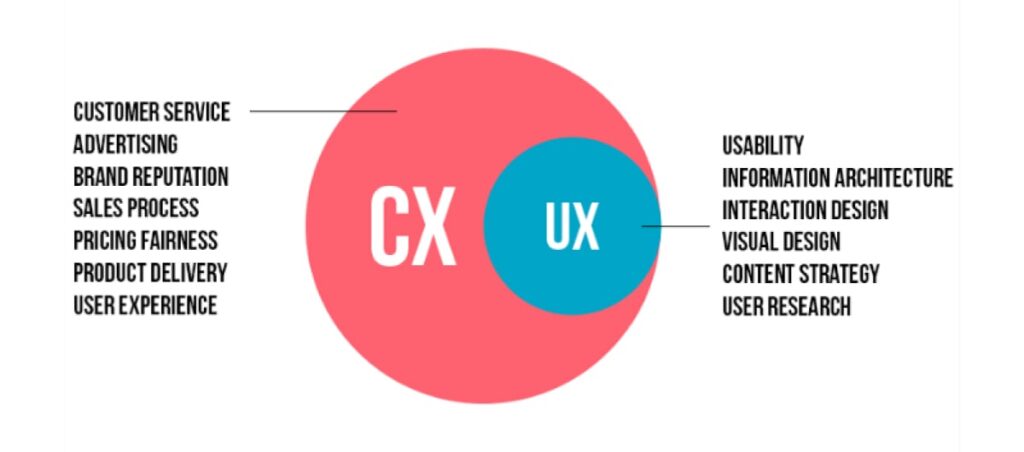
UX hay User Experience là một nhánh nhỏ hơn của CXM (Customer Experience Management hay Quản trị trải nghiệm khách hàng). Thông thường UX là một yếu tố được quan tâm tại các điểm chạm số (digital touchpoints) hoặc nền tảng số (digital platforms) mà khách hàng sẽ tương tác hoặc thực hiện giao dịch với doanh nghiệp. Việc đảm bảo UX tốt thông qua việc tối ưu hóa giao diện, thiết kế và tính tương tác của các nền tảng, điểm chạm số sẽ là nền tảng vững chắc kiến tạo nên một trải nghiệm khách hàng tốt. Vậy, câu hỏi được đặt ra là: làm thế nào để có thể tạo ra một thiết kế UX (UX design) tốt cho tất cả các khách hàng?

Để giải đáp được câu hỏi này, doanh nghiệp cần nắm rõ mô hình UX Honeycomb (tạm dịch: mô hình tổ ong UX) dưới đây để hiểu rõ được những nguyên tắc vàng nhằm tạo nên một thiết kế UX tốt cho các nền tảng số của mình.
UX Honeycomb là gì?
UX Honeycomb là một mô hình thiết kế được phát triển bởi Peter Morville – một người được xem là cha đẻ của ngành kiến trúc thông tin (information architecture) và áp dụng từ năm 2004. Mô hình này được chia nhỏ thành 7 yếu tố khác nhau và trở thành “checklist” của tất cả các thiết kế cho nền tảng số để đảm bảo tính thân thiện cho người dùng trong sản phẩm và nâng cấp trải nghiệm của người dùng lên mức cao nhất.

UX Honeycomb gồm những yếu tố nào?
Như đã nêu ở trên, UX Honeycomb bao gồm 7 yếu tố, được minh họa bởi hình vẽ dưới đây. Mỗi một yếu tố là tập hợp những tiêu chuẩn cần có khi thực hiện giao diện cho một website, ứng dụng hay điểm chạm số nào đó:

Useful (Tính hữu dụng)
Sản phẩm hữu dụng là yếu tố tiên quyết để thu hút người dùng và cạnh tranh trên thị trường. Nếu sản phẩm không phục vụ được nhu cầu cụ thể của người dùng, nó sẽ sớm bị bỏ qua. Vì thể để đảm bảo sản phẩm, đặc biệt là các sản phẩm số của mình có tính hữu dụng cao, đội ngũ phát triển cần nghiên cứu người dùng để hiểu rõ nhu cầu và mong muốn của họ, từ đó phát triển những tính năng thật sự thực tế và sát với những gì mà người dùng kỳ vọng.
Usable (Dễ sử dụng)
Sản phẩm dễ sử dụng giúp người dùng đạt được mục tiêu nhanh chóng và hiệu quả. Ngược lại, nếu sản phẩm khó sử dụng, người dùng sẽ dễ bị bối rối và rất nhanh chóng rời bỏ sản phẩm nói riêng và doanh nghiệp nói chung. Do đó, khi thiết kế giao diện, theo nguyên tắc của UX Honeycomb, đội ngũ phát triển phải liên tục chú ý và cải thiện thiết kế UI và kiến trúc thông tin, từ đó đảm bảo cho sản phẩm đầu ra trực quan và quá trình sử dụng dễ hiểu, mượt mà hơn cho người dùng.
Findable (Dễ tìm thấy)
Yếu tố thứ ba cần phải đảm bảo khi thiết kế UX chính là cấu trúc khoa học và hợp lý để người dùng dễ dàng tìm thấy thông tin và sử dụng tính năng. Các thông tin trên các nền tảng trực tuyến, đặc biệt là trên website, cần được đảm bảo sắp xếp theo một thứ tự rõ ràng trên thanh menu (thường theo dạng tháp, từ chủ đề bao quát nhất đến chủ đề chi tiết hơn). Ngoài ra, thanh tìm kiếm (search bar) và điều hướng (navigation bar) cần được tối ưu hóa cho hành trình trải nghiệm người dùng và mục tiêu kinh doanh của sản phẩm. Đối với các lỗi hoặc cảnh báo, đội ngũ có thể cung cấp hướng dẫn để giúp người dùng giải quyết nhanh chóng và kịp thời.

Credible (Đáng tin cậy)
Đối với người dùng, đặc biệt là người dùng mới, niềm tin đối với doanh nghiệp là điều vô cùng quan trọng, bởi nó sẽ quyết định người dùng có tiếp tục gắn bó với doanh nghiệp lâu dài hay không.
Trên thực tế người dùng sẽ tin tưởng sản phẩm hơn nếu họ hiểu rõ những gì họ sẽ nhận được khi thực hiện một hành động mà doanh nghiệp đề xuất. Do đó trên các nền tảng trực tuyến, các hướng dẫn hoạt động hoặc các nút CTA (Call-to-action) cần được biểu đạt rõ ràng và dễ hiểu để giúp người dùng hiểu và có được quyền kiểm soát trong các thao tác của họ, từ đó tạo ra tính thông suốt của thông tin và làm người dùng tin tưởng doanh nghiệp hơn.

Tương tự, nếu doanh nghiệp liên tục sử dụng những ngôn ngữ mơ hồ hoặc cố gắng “thao túng” người dùng là những điều họ không thực sự muốn, điều đó sẽ khiến người dùng mất niềm tin và dễ dàng rời bỏ sản phẩm hơn.
Desirable (Hấp dẫn)
“Chân – thiện – mỹ” luôn là một trong những tiêu chí hàng đầu và tất nhiên một sản phẩm đẹp, mang tính thương hiệu và tạo cảm xúc tích cực sẽ thu hút người dùng và được chia sẻ rộng rãi hơn. Để làm được điều này, đội ngũ thiết kế cần thấu hiểu cảm xúc và xu hướng của người dùng thông qua nghiên cứu hay khảo sát ý kiến người dùng. Từ đó, họ có thể cải thiện tính hấp dẫn của sản phẩm, biến hành trình trải nghiệm của người dùng trở nên thú vị hơn.
Accessible (Dễ tiếp cận)
Để sản phẩm có thể tiếp cận được với tất cả mọi người, đội ngũ làm sản phẩm cần thiết kế sản phẩm phù hợp với cả những người dùng khuyết tật. Đây là một trách nhiệm xã hội và cũng là một xu hướng thiết kế hiện đại. Để làm được điều này, đội ngũ cần tìm hiểu kỹ về đặc điểm, nhu cầu và ngữ cảnh sử dụng của tất cả các người dùng với những nhu cầu đặc biệt khác nhau, ví dụ cần cân nhắc về màu sắc khi thiết kế để đảm bảo những người bị mù màu cũng vẫn có thể đọc và tiếp nhận các thông tin trên các nền tảng của doanh nghiệp một cách bình thường.

Valuable (Có giá trị)
Cuối cùng, kết hợp tất cả 6 yếu tố nêu trên, sản phẩm được tạo thành phải đạt được một yếu tố quan trọng nhất quyết định sự thành bại của sản phẩm, đó chính là trở nên “có giá trị”.
Cụ thể, sản phẩm số cần mang lại giá trị cho cả doanh nghiệp và người dùng. Giá trị này đến từ ý tưởng, tính năng tuyệt vời, nhưng quan trọng nhất là giải quyết được nhu cầu thực của người dùng. Vì vậy, đội ngũ sản phẩm cần thấu hiểu khách hàng và mục tiêu kinh doanh của doanh nghiệp để tạo ra các giải pháp thực sự hữu ích và đem lại nguồn lợi cho cả hai bên.
Sử dụng UX Honeycomb như thế nào cho hiệu quả?
Hiểu rõ được các yếu tố của mô hình UX Honeycomb doanh nghiệp dường như đã thành công được một nửa chặng đường, tuy nhiên áp dụng như thế nào để có thể thực hiện được cả 7 yếu tố này cùng một lúc chắc chắn cũng là một câu hỏi cho doanh nghiệp.
Trên thực tế, doanh nghiệp không cần thực hiện tất cả những điều này cùng một lúc mà có thể thực hiện lần lượt một cách có chiến lược theo các nguyên tắc sau:
- Sắp xếp ưu tiên: Để tăng cường trải nghiệm người dùng, đội ngũ sản phẩm cần xác định các yếu tố ưu tiên. Không chỉ xem xét tính hữu dụng, đội ngũ cần xem xét các yếu tố khác như tính hấp dẫn, khả năng tiếp cận, tính dễ sử dụng hay độ tin cậy. Với mỗi yếu tố, đội ngũ cần xác định được nhu cầu của khách hàng tại các thời điểm khác nhau, từ đó tìm ra các yếu tố quan trọng nhất để tập trung phát triển.
- Giải quyết vấn đề theo từng khía cạnh: Cách tiếp cận theo từng khía cạnh là một lựa chọn phù hợp nếu đội ngũ thiếu nguồn lực hoặc tài chính. Đội ngũ có thể lựa chọn các khía cạnh quan trọng nhất để tập trung phát triển, thay vì cố gắng cải thiện tất cả các khía cạnh cùng một lúc. Sau khi xây dựng được nguồn nhân lực và tài chính vững mạnh hơn, doanh nghiệp có thể mở rộng phần cải thiện tùy theo tình hình vận hành chung tại thời điểm đó.
- Đa dạng hóa góc nhìn: Mô hình UX Honeycomb giúp đội ngũ nhìn nhận trải nghiệm người dùng từ nhiều góc độ khác nhau. Điều này giúp đội ngũ phát hiện các vấn đề liên quan và có thêm các ý tưởng phát triển sản phẩm mới, vượt ra khỏi các kỹ thuật và ý tưởng đã được sử dụng.
- Đo lường trải nghiệm: Các yếu tố trong mô hình UX Honeycomb mang tính nền tảng, do đó là một phương pháp khá xác thực giúp đội ngũ sản phẩm đánh giá và đo lường trải nghiệm người dùng một cách hiệu quả hơn. Đội ngũ sản phẩm có thể sử dụng các yếu tố này để tạo ra một danh sách kiểm tra (checklist) để đánh giá trải nghiệm người dùng một cách tổng thể, từ đó đề ra những điều chỉnh cụ thể trong tương lai.
Lời kết
Như vậy, UX Honeycomb là một mô hình có giá trị tham khảo cao giúp doanh nghiệp có thể tự kiếm chứng trong quá trình thiết kế các nền tảng số để đảm bảo rằng các sản phẩm đầu ra phù hợp với tiêu chuẩn người dùng nói chung, từ đó đảm bảo trải nghiệm người dùng sẽ được tối ưu hóa.
Từ mô hình UX Honeycomb, doanh nghiệp có thể tiếp tục mở rộng ứng dụng của nó thông qua bài viết sau: “Cách ứng dụng thiết kế UX để giảm bớt chỉ số nỗ lực khách hàng CES“, từ đó khiến khách hàng trung thành hơn với nhãn hàng.







